
Schrift
Die VCP-Hausschrift
Schrift ist ein wesentlicher Faktor in der Kommunikation von Inhalten. Unser Verband präsentiert sich auf seiner Homepage, mit Informationsflyern, auf digitalen Kanälen oder mit Arbeitshilfen und Handreichungen. Eine durchgängig verwendete Schrift und im Vorfeld definierte Regelungen für die typographische Gliederung von Texten sind daher notwendig.
Details zur korrekten Anwendung der Schrift finden sich im Styleguide ab Seite 24.
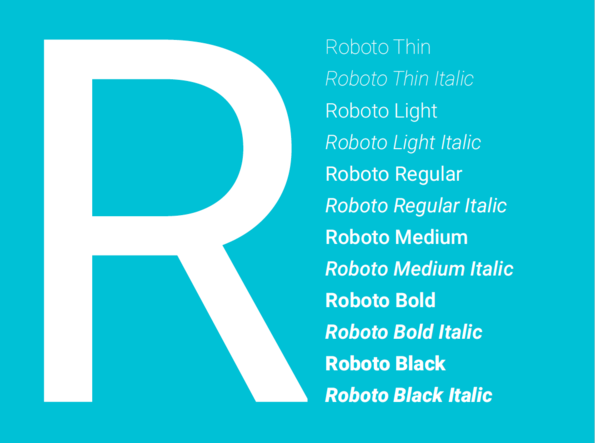
Versionen der Schrift
Wichtiger Hinweis: Die Roboto wurde im Jahr 2015 grundlegend überarbeitet. Daher existieren zwei unterschiedliche Versionen der Schrift.
Die aktuelle Version der Schrift erkennt man an den "runden Punkten" bei Satzzeichen und den Buchstaben wie "i" oder "ü".


Schriften Webseite
Die verwenden Schriften der Webseite ist Roboto-Slab
Du musst das wie folgt machen:
@font-face {
font-family: 'Roboto Slab';
src: url('../Fonts/roboto-slab/RobotoSlab-Light.eot');
src: url('../Fonts/roboto-slab/RobotoSlab-Light.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto-slab/RobotoSlab-Light.woff2') format('woff2'), url('../Fonts/roboto-slab/RobotoSlab-Light.woff') format('woff'), url('../Fonts/roboto-slab/RobotoSlab-Light.ttf') format('truetype'), url('../Fonts/roboto-slab/RobotoSlab-Light.svg#RobotoSlab-Light') format('svg');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Roboto Slab';
src: url('../Fonts/roboto-slab/RobotoSlab-Regular.eot');
src: url('../Fonts/roboto-slab/RobotoSlab-Regular.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto-slab/RobotoSlab-Regular.woff2') format('woff2'), url('../Fonts/roboto-slab/RobotoSlab-Regular.woff') format('woff'), url('../Fonts/roboto-slab/RobotoSlab-Regular.ttf') format('truetype'), url('../Fonts/roboto-slab/RobotoSlab-Regular.svg#RobotoSlab-Regular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Roboto Slab';
src: url('../Fonts/roboto-slab/RobotoSlab-Thin.eot');
src: url('../Fonts/roboto-slab/RobotoSlab-Thin.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto-slab/RobotoSlab-Thin.woff2') format('woff2'), url('../Fonts/roboto-slab/RobotoSlab-Thin.woff') format('woff'), url('../Fonts/roboto-slab/RobotoSlab-Thin.ttf') format('truetype'), url('../Fonts/roboto-slab/RobotoSlab-Thin.svg#RobotoSlab-Thin') format('svg');
font-weight: 100;
font-style: normal;
}
@font-face {
font-family: 'Roboto Slab';
src: url('../Fonts/roboto-slab/RobotoSlab-Bold.eot');
src: url('../Fonts/roboto-slab/RobotoSlab-Bold.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto-slab/RobotoSlab-Bold.woff2') format('woff2'), url('../Fonts/roboto-slab/RobotoSlab-Bold.woff') format('woff'), url('../Fonts/roboto-slab/RobotoSlab-Bold.ttf') format('truetype'), url('../Fonts/roboto-slab/RobotoSlab-Bold.svg#RobotoSlab-Bold') format('svg');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('../Fonts/roboto/Roboto-Bold.eot');
src: url('../Fonts/roboto/Roboto-Bold.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto/Roboto-Bold.woff2') format('woff2'), url('../Fonts/roboto/Roboto-Bold.woff') format('woff'), url('../Fonts/roboto/Roboto-Bold.ttf') format('truetype'), url('../Fonts/roboto/Roboto-Bold.svg#Roboto-Bold') format('svg');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('../Fonts/roboto/Roboto-Light.eot');
src: url('../Fonts/roboto/Roboto-Light.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto/Roboto-Light.woff2') format('woff2'), url('../Fonts/roboto/Roboto-Light.woff') format('woff'), url('../Fonts/roboto/Roboto-Light.ttf') format('truetype'), url('../Fonts/roboto/Roboto-Light.svg#Roboto-Light') format('svg');
font-weight: 300;
font-style: normal;
}
@font-face {
font-family: 'Roboto';
src: url('../Fonts/roboto/Roboto-Regular.eot');
src: url('../Fonts/roboto/Roboto-Regular.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto/Roboto-Regular.woff2') format('woff2'), url('../Fonts/roboto/Roboto-Regular.woff') format('woff'), url('../Fonts/roboto/Roboto-Regular.ttf') format('truetype'), url('../Fonts/roboto/Roboto-Regular.svg#Roboto-Regular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Roboto Condensed';
src: url('../Fonts/roboto-cond/RobotoCondensed-Bold.eot');
src: url('../Fonts/roboto-cond/RobotoCondensed-Bold.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto-cond/RobotoCondensed-Bold.woff2') format('woff2'), url('../Fonts/roboto-cond/RobotoCondensed-Bold.woff') format('woff'), url('../Fonts/roboto-cond/RobotoCondensed-Bold.ttf') format('truetype'), url('../Fonts/roboto-cond/RobotoCondensed-Bold.svg#RobotoCondensed-Bold') format('svg');
font-weight: bold;
font-style: normal;
}
@font-face {
font-family: 'Roboto Condensed';
src: url('../Fonts/roboto-cond/RobotoCondensed-Regular.eot');
src: url('../Fonts/roboto-cond/RobotoCondensed-Regular.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto-cond/RobotoCondensed-Regular.woff2') format('woff2'), url('../Fonts/roboto-cond/RobotoCondensed-Regular.woff') format('woff'), url('../Fonts/roboto-cond/RobotoCondensed-Regular.ttf') format('truetype'), url('../Fonts/roboto-cond/RobotoCondensed-Regular.svg#RobotoCondensed-Regular') format('svg');
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: 'Roboto Condensed';
src: url('../Fonts/roboto-cond/RobotoCondensed-LightItalic.eot');
src: url('../Fonts/roboto-cond/RobotoCondensed-LightItalic.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto-cond/RobotoCondensed-LightItalic.woff2') format('woff2'), url('../Fonts/roboto-cond/RobotoCondensed-LightItalic.woff') format('woff'), url('../Fonts/roboto-cond/RobotoCondensed-LightItalic.ttf') format('truetype'), url('../Fonts/roboto-cond/RobotoCondensed-LightItalic.svg#RobotoCondensed-LightItalic') format('svg');
font-weight: 300;
font-style: italic;
}
@font-face {
font-family: 'Roboto Condensed';
src: url('../Fonts/roboto-cond/RobotoCondensed-BoldItalic.eot');
src: url('../Fonts/roboto-cond/RobotoCondensed-BoldItalic.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto-cond/RobotoCondensed-BoldItalic.woff2') format('woff2'), url('../Fonts/roboto-cond/RobotoCondensed-BoldItalic.woff') format('woff'), url('../Fonts/roboto-cond/RobotoCondensed-BoldItalic.ttf') format('truetype'), url('../Fonts/roboto-cond/RobotoCondensed-BoldItalic.svg#RobotoCondensed-BoldItalic') format('svg');
font-weight: bold;
font-style: italic;
}
@font-face {
font-family: 'Roboto Condensed';
src: url('../Fonts/roboto-cond/RobotoCondensed-Italic.eot');
src: url('../Fonts/roboto-cond/RobotoCondensed-Italic.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto-cond/RobotoCondensed-Italic.woff2') format('woff2'), url('../Fonts/roboto-cond/RobotoCondensed-Italic.woff') format('woff'), url('../Fonts/roboto-cond/RobotoCondensed-Italic.ttf') format('truetype'), url('../Fonts/roboto-cond/RobotoCondensed-Italic.svg#RobotoCondensed-Italic') format('svg');
font-weight: normal;
font-style: italic;
}
@font-face {
font-family: 'Roboto Condensed';
src: url('../Fonts/roboto-cond/RobotoCondensed-Light.eot');
src: url('../Fonts/roboto-cond/RobotoCondensed-Light.eot?#iefix') format('embedded-opentype'), url('../Fonts/roboto-cond/RobotoCondensed-Light.woff2') format('woff2'), url('../Fonts/roboto-cond/RobotoCondensed-Light.woff') format('woff'), url('../Fonts/roboto-cond/RobotoCondensed-Light.ttf') format('truetype'), url('../Fonts/roboto-cond/RobotoCondensed-Light.svg#RobotoCondensed-Light') format('svg');
font-weight: 300;
font-style: normal;

